Hai.
So this is the way how we edit our blog.
1. Change the background.
There have the simplest method to change the background, which is you just upload the picture at the customize page. But because it has such a problem with our blog, so we need to change the background by using the coding. So this is the way we we change our background.
1st step : Go to "template" - Edit template
2nd step : Click CTRL + F and then find the code
body{
3rd step : detele this code -
background: $(body,background);
4rd step : change the code with this code -
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga2FgJSmdqSWnihWsLIGLCFn_l2q1Io5WQT1khDSQcjX4AwswO2b86TksavCHutDAebHsz1sW4n5XlfKz4bz00Ab7ovry4IvaVFnIeXW0gLyNI4n6tKoMmvDcVAVt4RVpnAPT0rNTF7iJZ/s1600/tumblr_inline_mjk3gonsqO1qz4rgp.png);
2. Separate Main Body and Sidebar | Change the Scroll bar | Design Sidebar

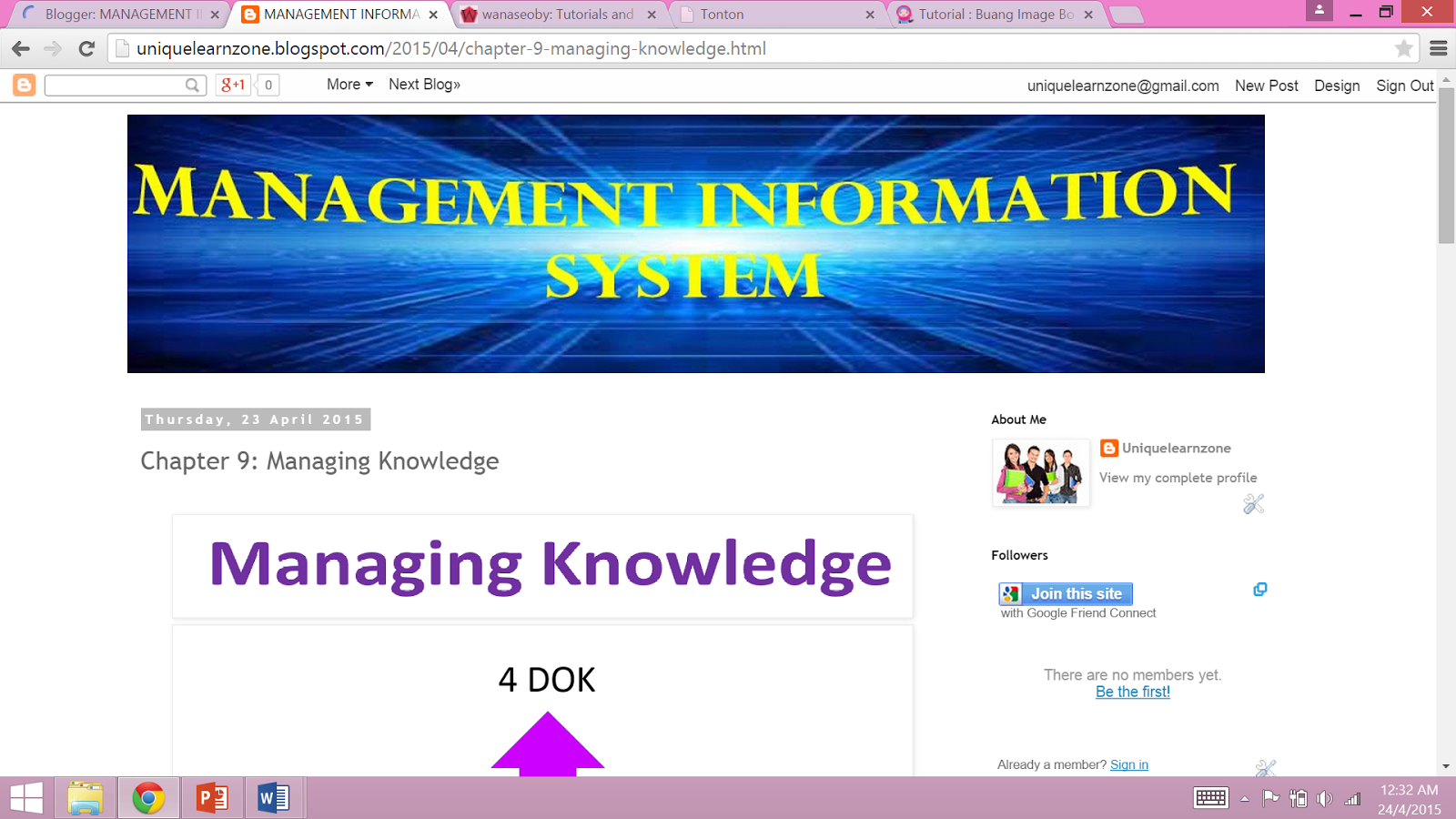
Before

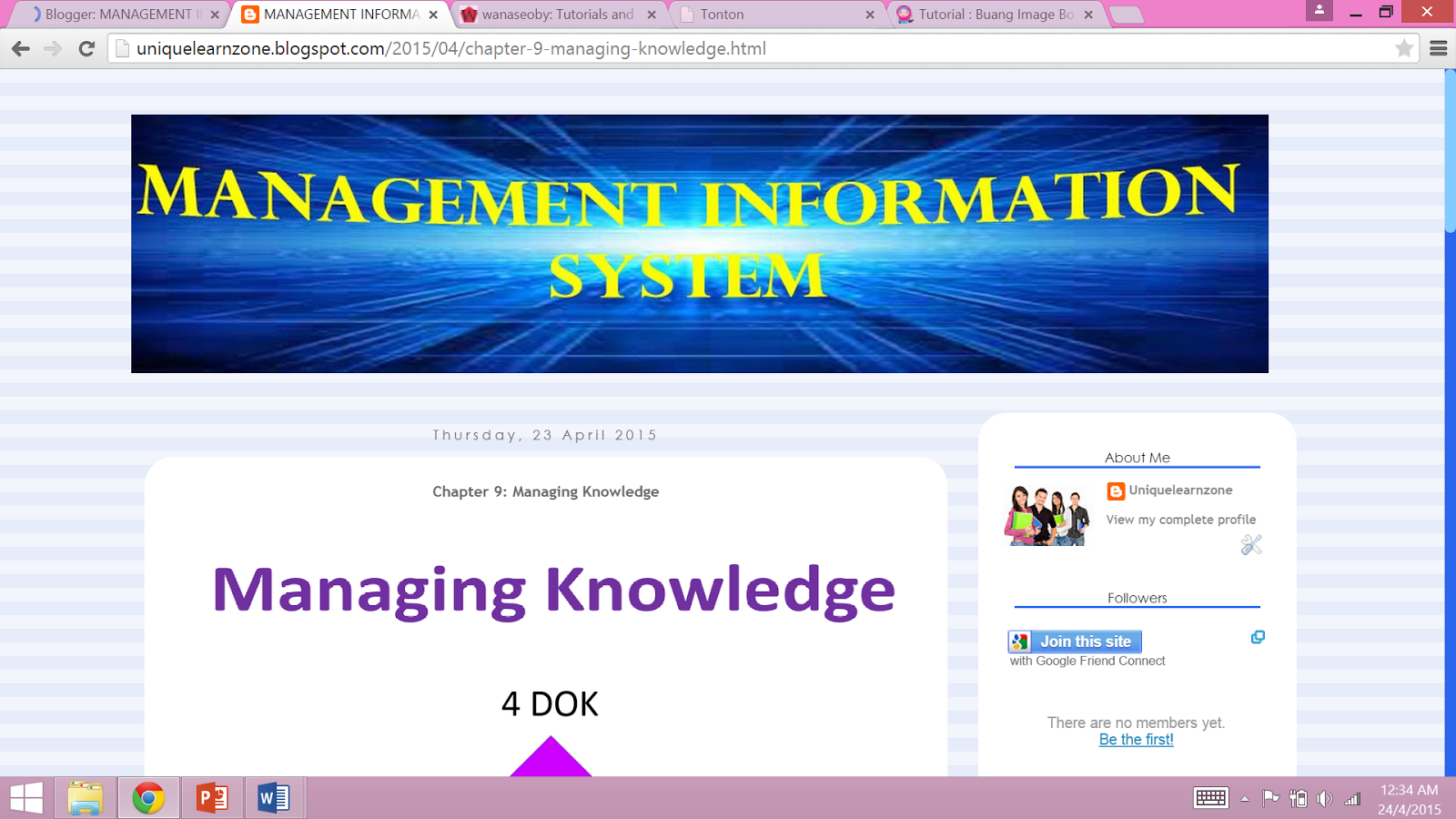
After
Separate the main body and sidebar (there have 3 step that we need to follow).
1st step: Find this code
.post{
Copy the code below then paste it after .post{ (step1)
-moz-border-radius: 25px;-webkit-border-radius: 25px;margin:0 0 1.5em;padding:20px;font-size: 95%;background:#ffffff;border: 0px solid #2B65EC;line-height:1.9em;}
2nd step : Find the code below
/* Widgets
Copy code below then paste it after /* Widgets
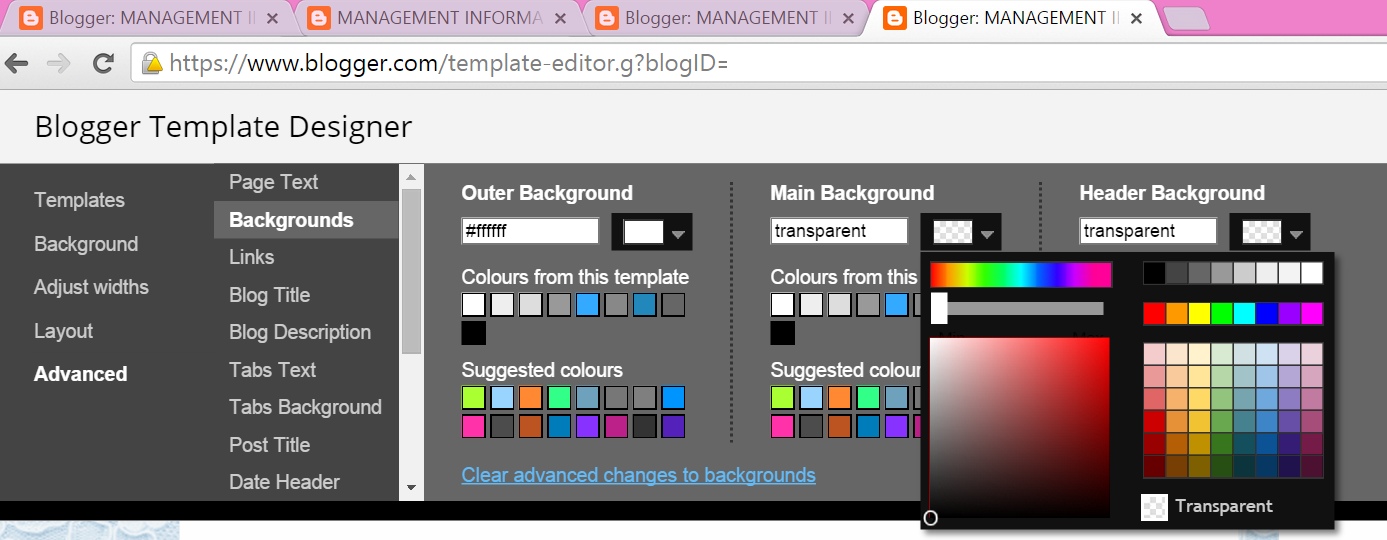
3rd step: Template > Customize > Advance > Background > Main Background > Transparents.sidebar {-moz-border-radius: 25px;-webkit-border-radius: 25px;margin:0 0 1.5em;padding:20px;font-size: 95%;background:#ffffff;border: 0px solid #2B65EC;line-height:1.9em;}
*for further understanding you can just refer the picture below:-

Title sidebar (there have 2 step).
1st step : find the code below
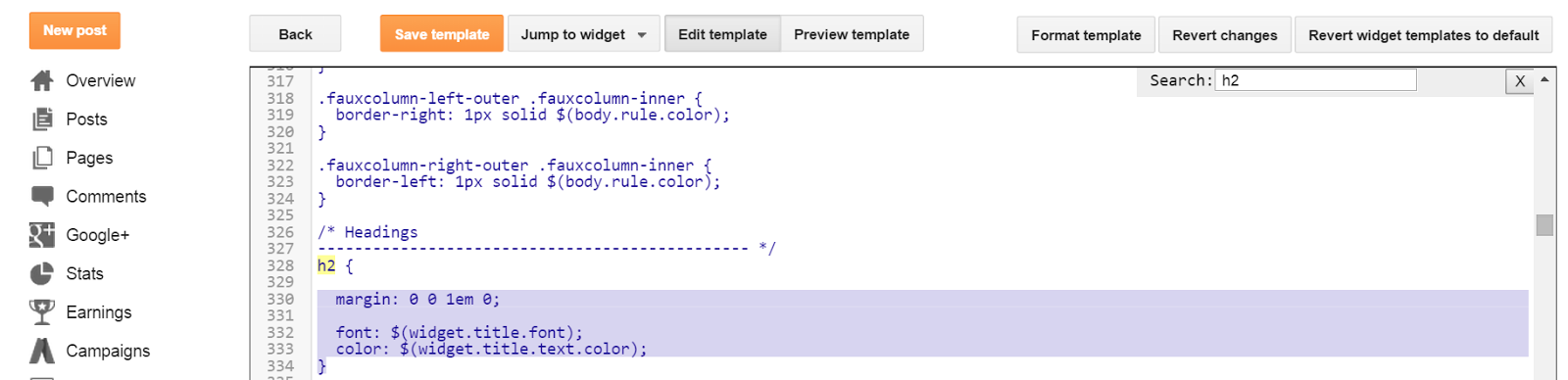
h2then after you meet the code, you will see such a code (like the picture below), then you need to delete the coding.

delete the code that have been highlight with blue colour
2nd step :
Replace the code you that have been deleted with the code below. Copy the code and paste it under code h2 (1st step).
text-align:center;
background-color:transparents; repeat scroll bottom center;
border-bottom: 2px solid #2B65EC;margin:1em;font:normal 12px Century Gothic;color: #000000;}
Design Scroll Bar
1st step : Find the code /*header
2nd step : Copy the code below and paste it under the code /*header (1st step)
::-webkit-scrollbar {height:10px;width: 10px;background: #2B65EC;}::-webkit-scrollbar-thumb {background-color: #82CAFF;-moz-border-radius: 10px;border-radius: 10px;}
Navigation Bar
1st step : Dashboard > Layout > Add A Gadget > HTML/Java Script
2nd step : copy code below and paste it at HTML/Java Script's page
<style>.navi{padding:5px;display: inline-block;font:11px verdana;font-weight:bold;text-align:center;margin:2px;color:red;text-decoration:none;letter-spacing:2px;-webkit-transition-duration:0.5s;}.navi:hover{background:#E0FFFF;border-radius:5px;text-decoration:none;-webkit-transition-duration:0.5s;color:black;}</style><center><div style="padding:3px;background:#6698FF; width:754px;"><a class="navi" href="URL PAGE">Dashboard</a><a class="navi" href="URL PAGE">Homepage</a><a class="navi" href="URL PAGE">About Us</a><a class="navi" href="URL PAGE">Owner</a><a class="navi" href="URL PAGE">Contact Us</a></div></center>

No comments:
Post a Comment